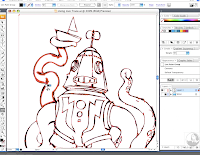
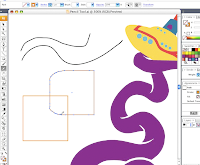
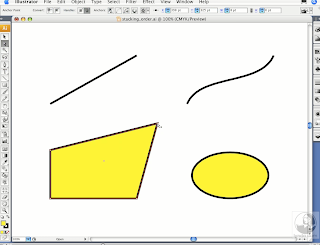
I am really excited about this tool that I have just discovered. I had no idea that there was a tool specifically to create dashed or spotted lines. This, along with many other tools I have just recently discovered, could have saved me plenty of time with my past projects. I like how you can have them be different too, not just spotted or dashed, but there is a) butt cap :/ 2) Round cap and 3) projecting cap. Each one brings something different to the table, but keeps the general idea.
I am really excited about this tool that I have just discovered. I had no idea that there was a tool specifically to create dashed or spotted lines. This, along with many other tools I have just recently discovered, could have saved me plenty of time with my past projects. I like how you can have them be different too, not just spotted or dashed, but there is a) butt cap :/ 2) Round cap and 3) projecting cap. Each one brings something different to the table, but keeps the general idea.Website: http://livedocs.adobe.com/en_US/Illustrator/13.0/help.html
Link: Painting with fills and strokes (create dotted or dashed lines)